VARIO Kundenportal für Tickets, Mitteilungen und Belege
Zuletzt aktualisiert am 29. Februar 2024
Nur mit VARIO Version 8.5.!
Die folgenden Funktionalitäten sind nur mit der aktuellen VARIO Version 8.5. verfügbar.
In unserem Modul ‘VARIO Kundenportal’ haben Ihre Kunden die Möglichkeit, Ihre eigenen Belege und Tickets einzusehen. Auch können Sie Mitteilungen an Ihre Kunden hierüber senden.
Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenZahlreiche Individualisierungsmöglichkeiten
Wenn Sie dieses Modul für Ihre eigenen Kunden nutzen möchten, können Sie beispielsweise das Layout der Startseite oder Ihre die AGBs anpassen. Nähere Informationen hierzu erhalten Sie weiter unten auf dieser Seite. Sollten Sie hierbei Hilfe benötigen, können Sie sich gern an uns wenden.
Technische Voraussetzungen
- Namenseintrag, Anbindung Webserver z.B.: app.kundenname.de
- Namenseintrag, Anbindung VARIO REST-Server z.B. rest.kundenserver.de
- Zertifikat für z.B. app.kundenname.de,
- PFX Serverzertifikat für z.B. rest.kundenserver.de
- Sie benötigen VARIO 8 auf Ihrem Rechner. Hier erfahren Sie, wie die Installation abläuft.
Allgemeiner Hinweis
Bei der Konfiguration kann es vorkommen, dass im Browser eine alte Konfiguration gecached wird. Um die Seite zu aktualisieren drücken Sie STRG + F5.
Installation/Einrichtung
Webhoster
Wir empfehlen eine feste IP Adresse, oder DynDNS in Verbindung mit https und bei Verwendung von http empfehlen wir einen VPN-Tunnel.
Zunächst müssen Sie auf Ihrem Webserver ein Verzeichnis anlegen z.B. VARIO APP. In dieses Verzeichnis müssen Sie die von uns bereitgestellten Dateien legen.
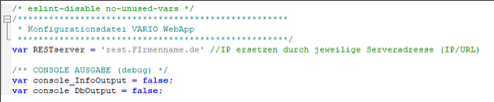
In diesem Ordner finden Sie die _config.js die Sie in config.js umbenennen müssen.
Nun müssen Sie die config.js z.B. mit Notepad öffnen und die Platzhalter IP Adresse durch Ihre Serveradresse (VARIO-Server) ersetzen.

Jetzt müssen Sie einen Namens-Eintrag (z.B. rest.Firmenname.de) bei Ihrem Provider anlegen, der auf das vorher angelegte Verzeichnis zeigt.
VARIO REST-Server
Als nächstes müssen Sie den VARIO-Dienst einrichten. Eine Ausführliche Anleitung finden Sie hier.
Um die Kommunikation zwischen dem Webserver und dem VARIO-REST-Server sicherzustellen, müssen Sie noch einen Namenseintrag z.B. rest.Firmenname.de erstellen. Dieser muss auf die öffentliche IP-Adresse des VARIO-Servers zeigen. Damit der angegeben Port z.B. 443 für den VARIO-REST-Server erreichbar ist, muss noch ein entsprechendes Port Forwarding in Ihrer Firewall vorgenommen werden.
Updaten des Kundenportals
Um Ihr Kundenportal zu aktualisieren, müssen Sie einfach die vorhandenen Dateien in Ihrem Kundenportal Ordner durch die aktuellen Dateien ersetzen. Die aktuellen Dateien finden Sie in einem separaten Ordner ‘Kundenportal’ in Ihrem Zugang zu unserem VARIO SFTP-Server.
Vario-Version beachten
Die Version des Kundenportals muss passend zu Ihrer aktuellen VARIO-Version sein. Auf dem SFTP liegt immer die aktuelle Kundenportal Version. Bitte prüfen Sie vor dem Ersetzen der Dateien, ob die Versionen zueinander passen.
Kundenportal Benutzergruppen verwalten
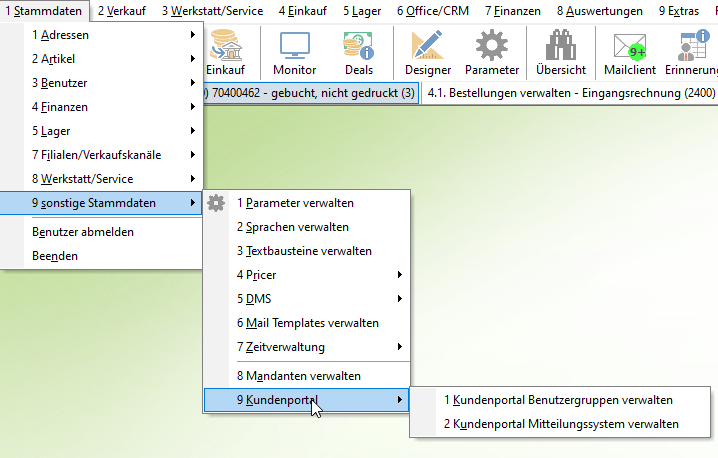
Damit Sie Ihren Kunden Zugriff auf das Kundenportal gewähren können, müssen Sie zunächst über den Menüpunkt 1.9.9.1 “Kundenportal Benutzergruppen verwalten” eine Portalbenutzergruppe hinzufügen.

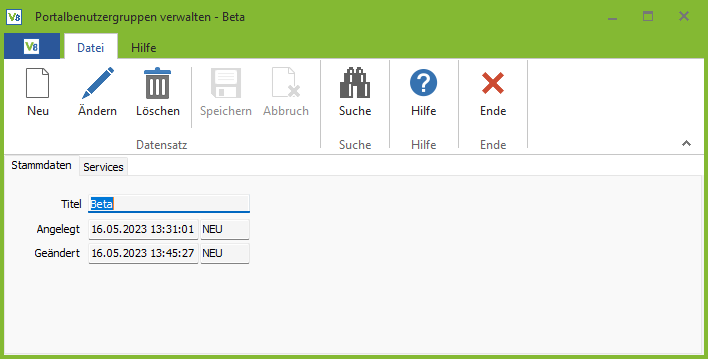
Im Reiter Stammdaten können Sie den Namen der Kundenportalbenutzergruppe hinterlegen..

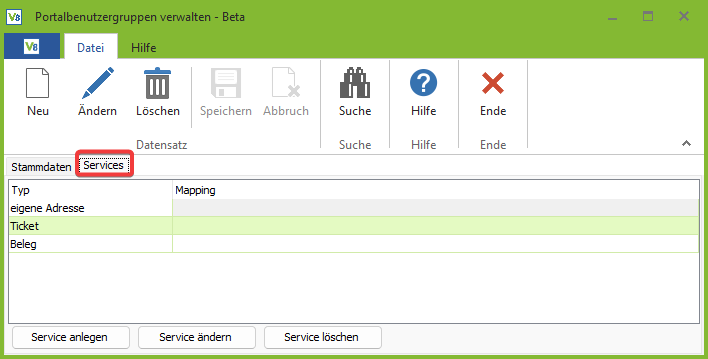
Im Reiter Services legen Sie fest, in welche Services Ihre Kunden Einsicht erhalten. In unserem Beispiel ‘Belege’ und ‘Tickets’.

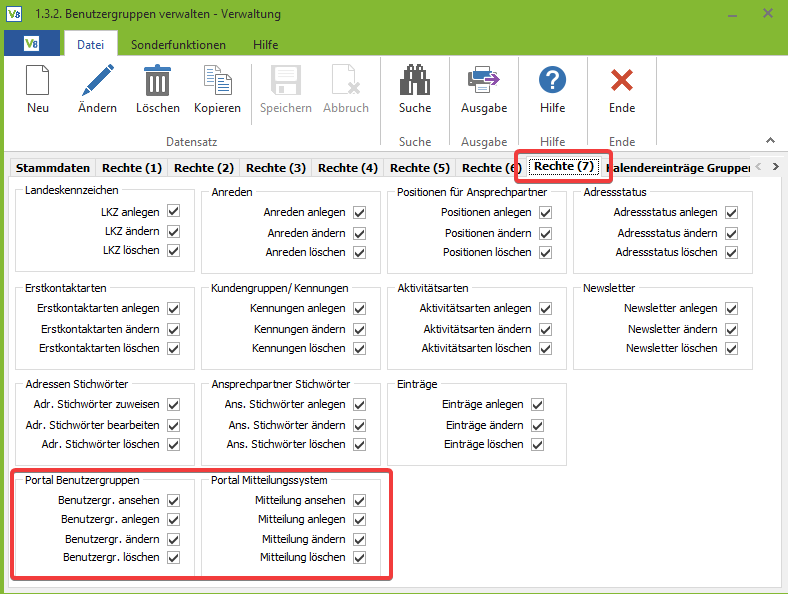
Über die Benutzergruppenverwaltung können Berechtigungen für die beiden Menüpunkte ‘Portal Benutzergruppen’ und ‘Portal Mitteilungssystem’ vergeben bzw. entzogen werden. Die entsprechenden Rechte finden Sie im Reiter Rechte (7).

Einstellungen in der Adresse
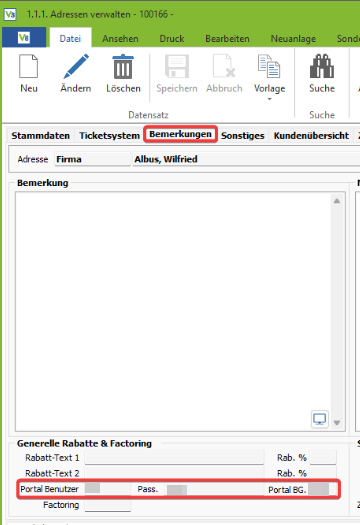
Weitere Einstellungen müssen Sie in der Adressverwaltung vornehmen. Im Reiter Bemerkungen finden Sie die dazu notwendigen Felder. Hier vergeben Sie für den Login entsprechend einen Benutzer und ein Passwort. Des Weiteren tragen Sie hier bitte die vorab angelegte Portalbenutzergruppe ein.

Kundenportal Mitteilungssystem verwalten
Über den Menüpunkt 1.9.9.2 – ‘Kundenportal Mitteilungssystem verwalten’ haben Sie die Möglichkeit, Ihren Kunden über das Kundenportal Mitteilungen anzeigen zu lassen.

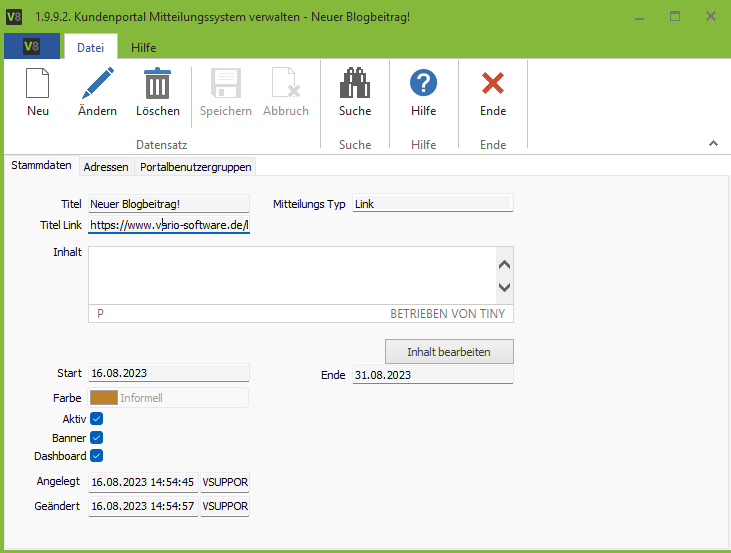
Mit Klick auf Neu, vergeben Sie einen ‘Titel’, wie in unserem Beispiel “Neuer Blogbeitrag!”. Wenn Sie den ‘Mitteilungs Typ’ Link auswählen, können Sie im Feld ‘Titel Link’ den dazugehörigen Link, hier beispielsweise zu unserem Blogbeitrag ‘Neues aus der Entwicklung VARIO 8.5’, hinterlegen.
Bei Auswahl des Mitteilungs Typs ‘Inhalt’ und anschließendem Klick auf den Button ‘Inhalt bearbeiten’ öffnet sich ein HTML Editor, in welchem Sie eine Mitteilung an Ihre Kunden hinterlegen können.
Mit den Feldern ‘Start’ bzw. ‘Ende’ entscheiden Sie, wann und wie lange die Mitteilung Ihren Kunden angezeigt werden soll.
Sie können der Mitteilung auch eine ‘Farbe’ vergeben. Nach Setzen auf ‘aktiv’ können Sie auswählen, wie Sie Ihre Mitteilung positionieren möchten. Entweder als ‘Banner’, im ‘Dashboard’ oder beides.
Wählen Sie hier im Reiter ‘Adressen’ eine oder mehrere Adressen aus, die Ihre Mitteilung im Kundenportal sehen sollen. Gleiches gilt für die ‘Portalbenutzergruppen’ im entsprechenden Reiter.
Dashboard
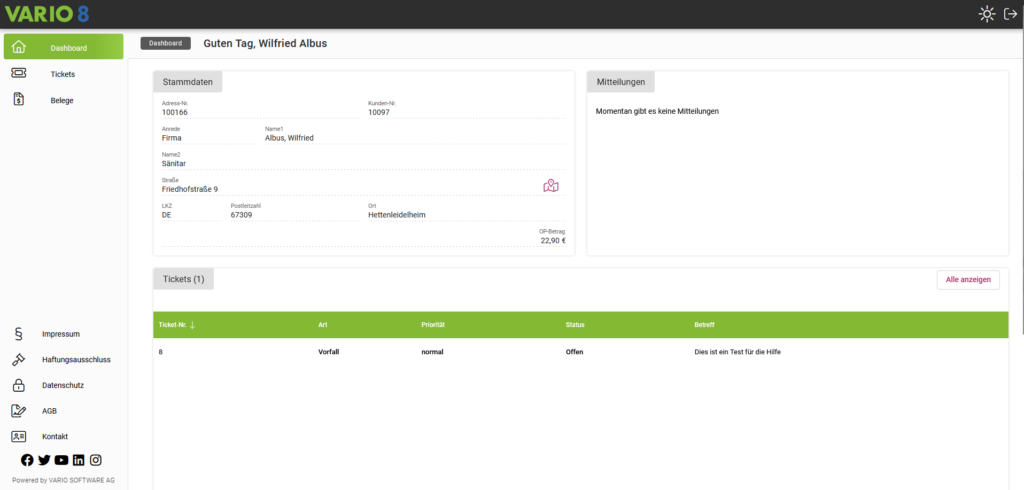
Nach dem Login gelangen Sie zu Ihrem Dashboard. Dort zu finden sind die Stammdaten, Ihre Servicereiter linksseitig und, wenn vorhanden, Mitteilungen auf der rechten Bildschirmseite. Sind bereits Tickets zur Einsicht vorhanden, so finden Sie diese im unteren Bildschirmbereich.

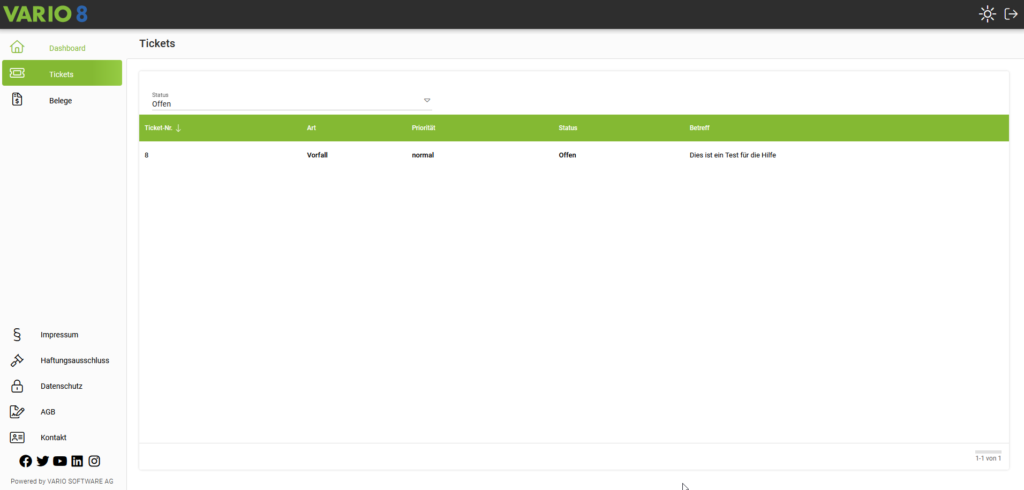
Tickets
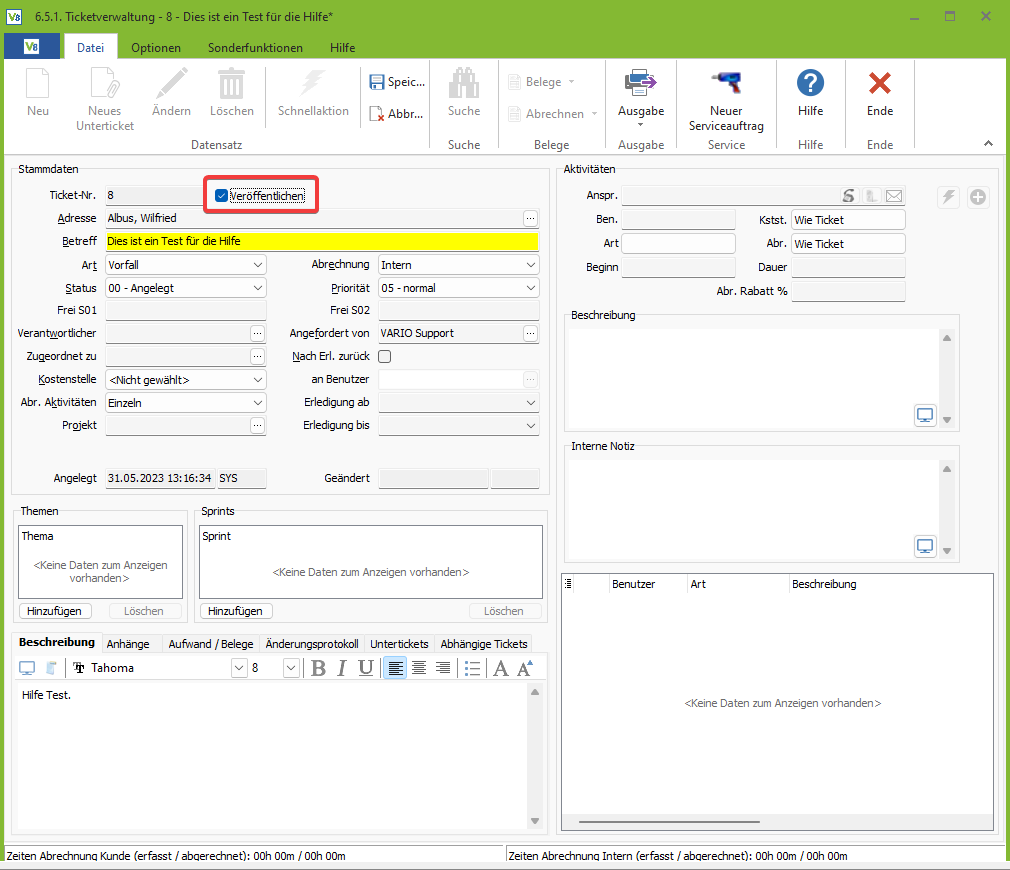
Bei der Ticketanlage über das Modul Ticketsystem in VARIO, ist es wichtig, für diese Option den Haken “Veröffentlichen” oben im Ticket neben der Ticket-Nr. zu setzen. Nur dann ist für Ihren Kunden das entsprechende Ticket im Kundenportal sichtbar.

Mehr Informationen zu unserem Ticketsystem finden Sie zu unserer Handbuchseite zum Ticketsystem in VARIO 8.

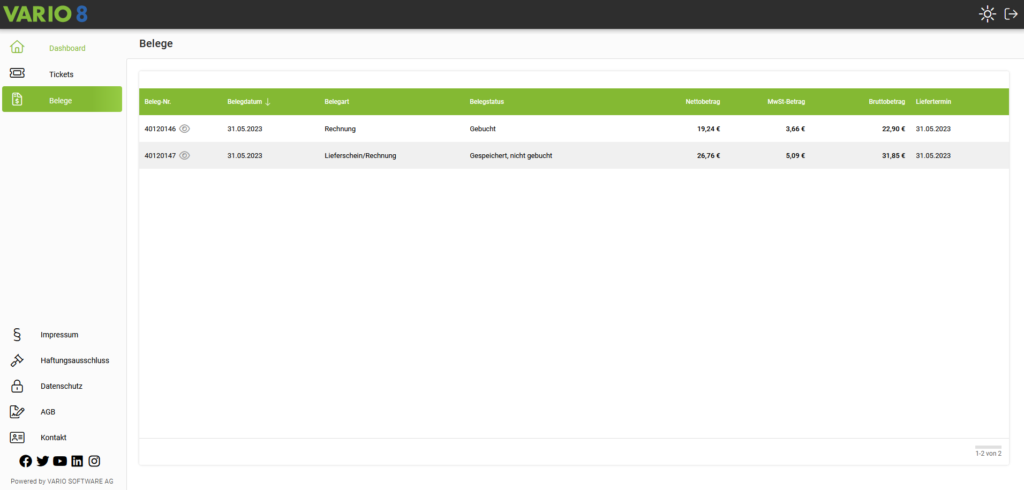
Belege
Hier werden Rechnungen, Lieferschein/Rechnungen und Gutschriften angezeigt.

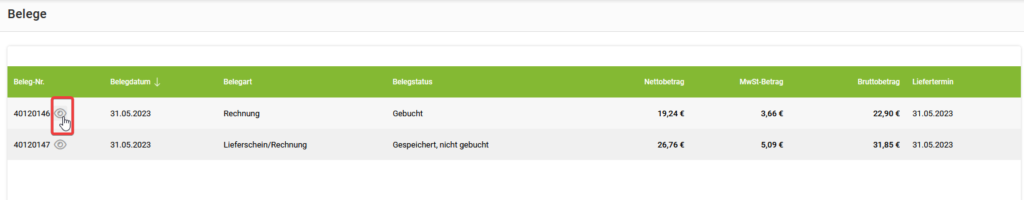
Mit Klick auf das Auge, können Sie die Vorschau öffnen, um sich den Beleg anzeigen zu lassen.

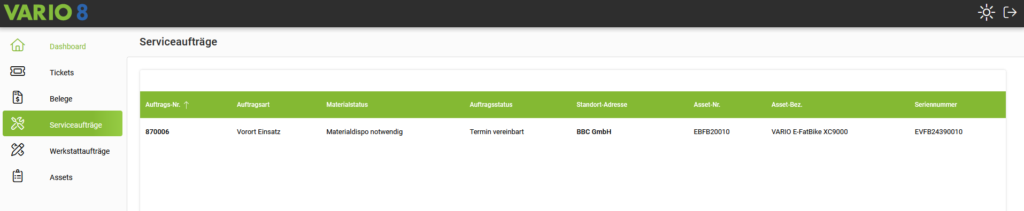
Serviceaufträge
Hier erhalten Sie eine Übersicht Ihrer Serviceaufträge.

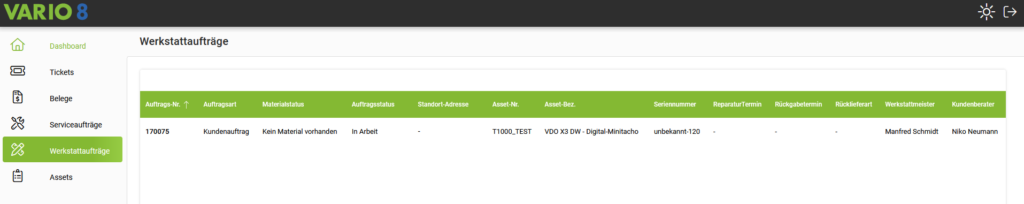
Werkstattaufträge
Hier erhalten Sie eine Übersicht Ihrer Werkstattaufträge.

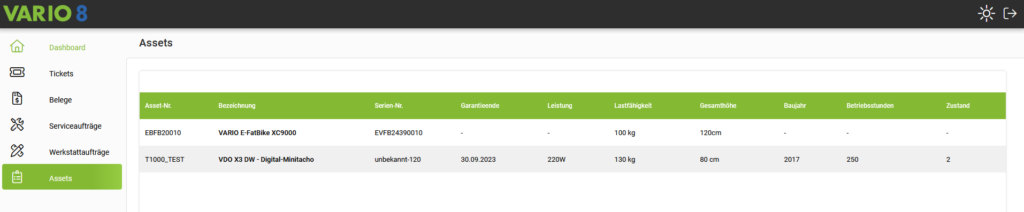
Assets
Hier erhalten Sie eine Übersicht Ihrer Assets.

Layout und Inhalte bearbeiten
Wie oben kurz erwähnt, können Sie verschiedene Inhalte der Kundenportal-Startseite, Bilder und weitere Inhalte individuell anpassen.
Hierfür müssen Sie folgende Dateien im Verzeichnis Ihres Kundenportals, welches auf Ihrem Server, auf welchem Ihr Kundenportal läuft, anpassen bzw. austauschen.
Logos der Startseite
Wenn Sie das Logo auf der Startseite bzw. auf dem Anmeldebildschirm im Desktop-Modus austauschen möchten, müssen Sie im Ordner ‘assets’ die Datei ‘logo.svg’ anlegen. Der Dateiname muss gleich bleiben.
Headerlogo im Desktop-Modus
Wenn Sie das Headerlogo nach der Anmeldung in großer Ansicht austauschen, müssen Sie im Ordner ‘assets’ die Datei ‘icon-large.svg’ anlegen. Der Dateiname muss gleich bleiben.
Logo der mobilen Ansicht
Wenn Sie das Headerlogo nach der Anmeldung in mobiler Ansicht austauschen, müssen Sie im Ordner ‘assets’ die Datei ‘icon-small.svg’ anlegen. Der Dateiname muss gleich bleiben.
Login-Texte, Browser-Titel und URL
Im Hauptordner des Kundenportals muss die Datei ‘config.js’ vorhanden sein. Eine Beispieldatei finden Sie unter dem Dateinamen ‘_config.js’ die wir bei jedem Update mit ausliefern. Hier können Sie den Browser-Titel, die Login-Texte und die URL anpassen, indem Sie die Musterwerte entsprechend verändern.
Inhalte und Icons der Kontaktinformationen
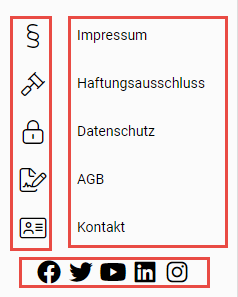
In der gleichen Datei können Sie außerdem die Links für die Bereiche Impressum, Haftungsausschluss, AGB, Datenschutz und Kontakt ändern. Für die gleichen Bereiche können ebenso die Icons ausgetauscht werden, die nach dem Login im Menü links neben dem Namen des entsprechenden Menüpunktes angezeigt werden.

Außerdem können die darunter liegenden Links und Icons zu Social Media-Kanälen angepasst/ausgetauscht werden.
Links sind frei wählbar
Sie sind nicht auf die vorgegebenen Inhalte eingeschränkt, sondern können die Bereiche und auch die Reihenfolge selbst bestimmen, da es sich um freie Links handelt. Sollten Sie weniger iInks benötigen, können Sie diese einfach auskommentieren.
Konfigurierbare Farben im Kundenportal
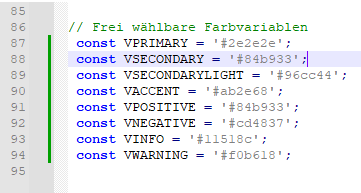
Folgenden Standardfarben werden in der „_config.js“ mitgeliefert (Diese sind im Normalfall mit „//“ vorne auskommentiert).

Die Farben müssen als Hexadezimal-Werte angegeben werden. Eine Auflistung der Werte finden Sie hier.
Die VPOSITIVE bis VWARNING werden für Dialoge benutzt. Im Standard sind diese: positive-grün, negative-rot, warning-gelb, info-blau.
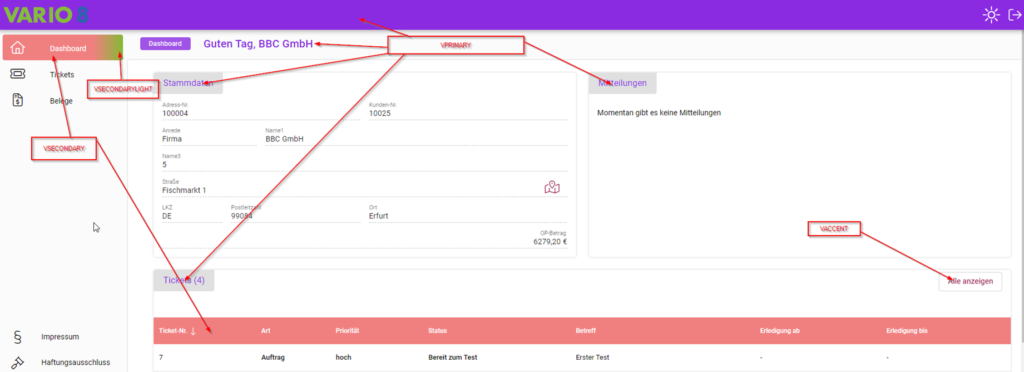
Nachfolgend eine kleines Beispiel, wie die anderen Farben aussehen könnten und wo sie benutzt werden.

reCAPTCHA
Für den Zugriff auf das Kundenportal lässt sich der reCAPTCHA-Service von Google einrichten.
Hierzu müssen Sie separat die reCAPTCHA-Überprüfung Ihrer Domain über Google veranlassen.
Im Zuge dessen erhalten Sie zu der Domain einen Websiteschlüssel, sowie einen geheimen Schlüssel.
Der Websiteschlüssel muss in die Datei ‘config.js‘ des Kundenportals eingetragen werden. Im Standard ist die RECAPTCHA Bereich auskommentiert, um diesen zu nutzen müssen Sie lediglich die zwei Zeilen am Ende der Datei einkommentieren und den von reCAPTCHA erhaltenen Websiteschlüssel innerhalb der einfachen Hochkommas als Wert für RECAPTCHASITEKEY eintragen. Achtung: Anschließend muss die Datei gespeichert werden.
Weitere Informationen zur Einrichtung können Sie auf der Handbuchseite unserer VARIO WebApp nachlesen, da diese gleich zu der Einrichtung des reCAPTCHA im Kundenportal verläuft.