VARIO 8 WebApp
Zuletzt aktualisiert am 24. April 2024
Video
Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenTechnische Voraussetzungen
- Namenseintrag, Anbindung Webserver z.B.: app.kundenname.de
- Namenseintrag, Anbindung VARIO REST-Server z.B. rest.kundenserver.de
- Zertifikat für z.B. app.kundenname.de,
- PFX Serverzertifikat für z.B. rest.kundenserver.de
- Sie benötigen VARIO 8 auf Ihrem Rechner. Hier erfahren Sie, wie die Installation abläuft.
Allgemeiner Hinweis
Bei der Konfiguration kann es vorkommen, dass im Browser eine alte Konfiguration gecached wird. Um die Seite zu aktualisieren, drücken Sie STRG + F5.
Installation/Einrichtung
Webhoster
Wir empfehlen eine feste IP Adresse, oder DynDNS in Verbindung mit https und bei Verwendung von http empfehlen wir einen VPN-Tunnel.
Zunächst müssen Sie auf Ihrem Webserver ein Verzeichnis anlegen z.B. VARIO APP. In dieses Verzeichnis müssen Sie die von uns bereitgestellten Dateien ablegen.
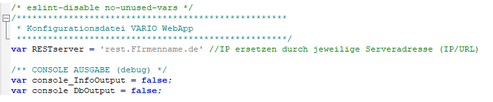
In diesem Ordner finden Sie die _config.js, die Sie in config.js umbenennen müssen.
Nun müssen Sie die config.js (z. B. mit Editor oder Notepad++) öffnen und die Platzhalter IP Adresse durch Ihre Serveradresse (VARIO-Server) ersetzen.

Jetzt müssen Sie einen Namens-Eintrag (z. B. rest.Firmenname.de) bei Ihrem Provider anlegen, der auf das vorher angelegte Verzeichnis zeigt. Zum Testen sollte die Seite jetzt so aussehen (grau – der REST-Server ist offline).

VARIO REST-Server
Als nächstes müssen Sie den VARIO-Dienst einrichten. Eine ausführliche Anleitung finden Sie hier.
Um die Kommunikation zwischen dem Webserver und dem VARIO-REST-Server sicherzustellen, müssen Sie noch einen Namenseintrag z. B. rest.Firmenname.de erstellen.
Dieser muss auf die öffentliche IP-Adresse des VARIO-Servers zeigen. Damit der angegeben Port z. B. 443 für den VARIO-REST-Server erreichbar ist, muss noch ein entsprechendes Port-Forwarding in Ihrer Firewall vorgenommen werden.
Jetzt sollte die Seite dieses grüne Design mit der Bezeichnung ‘VARIOapp’ haben.

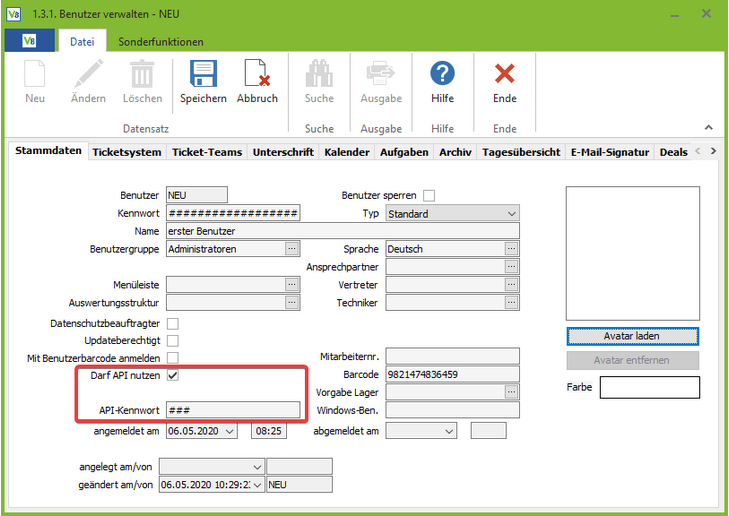
Anschließend muss in VARIO 8 der jeweilige VARIO Benutzer, in der Benutzerverwaltung (Menüpunkt 1.3.1.), den Haken bei “Darf API nutzen” setzen, ein API-Kennwort vergeben und speichern.
Im Anschluss ist der Dienst neu zu starten.

Wichtig: Bevor sich ein neuer Benutzer in der WebApp anmelden kann, muss sich dieser zuerst in VARIO 8 anmelden. Ab VARIO Version 8.4.3. ist dies nicht mehr notwendig.
PDF-Druck einrichten
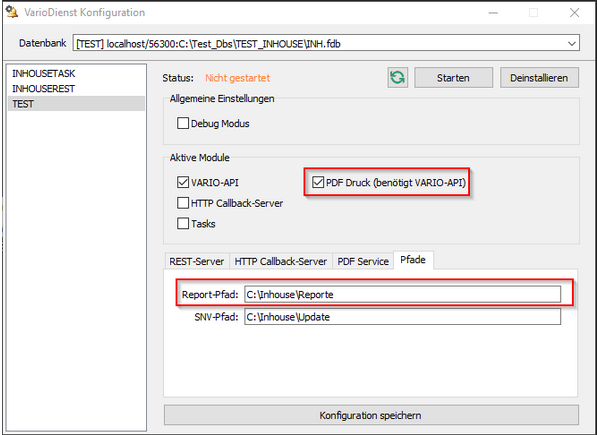
Um den PDF-Druck zu nutzen, müssen Sie Einstellungen in der VARIO Dienst-Konfiguration vornehmen.
Die Checkbox “PDF Druck” ist anzuhaken und im Feld “Report-Pfad:” ist der korrekte Pfad anzugeben.

reCAPTCHA
Für den Zugriff auf die WebApp lässt sich der reCAPTCHA-Service von Google einrichten.
Hierzu müssen Sie separat die reCAPTCHA-Überprüfung Ihrer Domain über Google veranlassen.
Im Zuge dessen erhalten Sie zu der Domain
- einen Websiteschlüssel
- und einen geheimen Schlüssel.
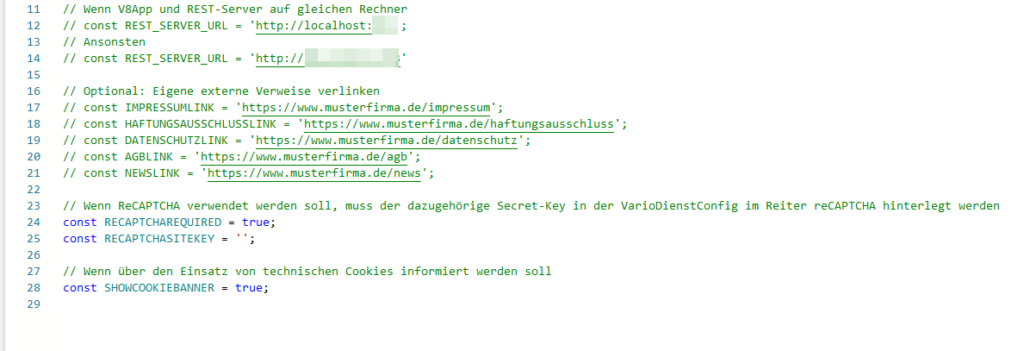
Der Websiteschlüssel muss in die Datei config.js der WebApp eingetragen werden.
Diese Datei befindet sich auf Ihrem Webserver (siehe oben: Installation/Einrichtung – Webhoster).

Der von reCAPTCHA erhaltene Websiteschlüssel ist innerhalb der einfachen Hochkommas als Wert für RECAPTCHASITEKEY einzutragen. Achtung: Anschließend muss die Datei gespeichert werden.
Nach Abspeichern der config.js und Neuladen der Seite der WebApp sollte das reCAPTCHA-Icon anzeigen, dass erfolgreich eine Verbindung hergestellt wurde.
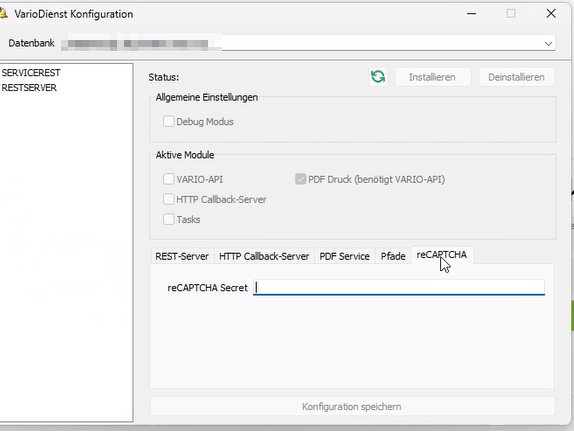
Der geheime Schlüssel ist in der VARIO Dienst-Konfiguration im Reiter ‘reCAPTCHA’ als Secret einzutragen.
Öffnen Sie hierzu die Konfiguration VARIODienstConfig.exe in Ihrem VARIO-Verzeichnis, wie oben beschrieben.
Tragen Sie im entsprechenden Reiter den Schlüssel in das Feld ‘reCAPTCHA-Secret’ ein und klicken Sie unten auf ‘Konfiguration speichern’.

Damit der Secret Key vom Dienst aktiviert wird, muss der Dienst einmalig neugestartet werden.
Nachdem Sie in der config.js-Datei und in den Einstellungen des VARIO-Diensts die oben beschriebenen Änderungen vorgenommen haben, nutzen Sie ab diesem Zeitpunkt die WebApp in Verbindung mit dem reCAPTCHA-Service. Sollten Sie hierzu noch Fragen haben, melden Sie sich bitte bei unserem Support.
Updaten der WebApp
Um Ihre WebApp zu aktualisieren, müssen Sie die vorhandenen Dateien in Ihrem WebApp Ordner durch aktuellere Dateien ersetzen.
Die aktuellen Dateien finden Sie in einem separaten Ordner ‘WebApp’ in Ihrem Zugang zu unserem VARIO SFTP-Server.
VARIO-Version beachten
Die Version der WebApp muss passend zu Ihrer aktuellen VARIO-Version sein. Auf dem SFTP liegt immer die aktuelle WebApp-Version. Bitte prüfen Sie vor dem Ersetzen der Dateien, ob die Versionen zueinander passen.
Layout und Inhalte bearbeiten
Hierfür müssen Sie folgende Dateien im Verzeichnis Ihres Kundenportals, welches auf Ihrem Server, auf welchem Ihr Kundenportal läuft, anpassen bzw. austauschen.
Logos der Startseite
Wenn Sie das Logo auf der Startseite bzw. auf dem Anmeldebildschirm im Desktop-Modus austauschen möchten, müssen Sie im Ordner ‘assets’ die Datei ‘logo.svg’ anlegen. Der Dateiname muss gleich bleiben.
Headerlogo im Desktop-Modus
Wenn Sie das Headerlogo nach der Anmeldung in großer Ansicht austauschen, müssen Sie im Ordner ‘assets’ die Datei ‘icon-large.svg’ anlegen. Der Dateiname muss gleich bleiben.
Logo der mobilen Ansicht
Wenn Sie das Headerlogo nach der Anmeldung in mobiler Ansicht austauschen, müssen Sie im Ordner ‘assets’ die Datei ‘icon-small.svg’ anlegen. Der Dateiname muss gleich bleiben.
Funktionen im Überblick
Hinweis
Mit der Anmeldung in der WebApp stehen jedem User alle Menüpunkte laut Benutzergruppenrecht zur Verfügung. Wenn Sie Erweiterungen wünschen, wenden Sie sich gerne an Ihren Vertriebspartner!
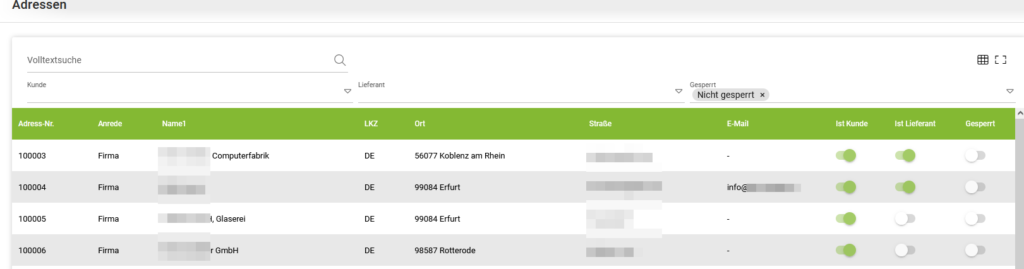
Reiter Adressen
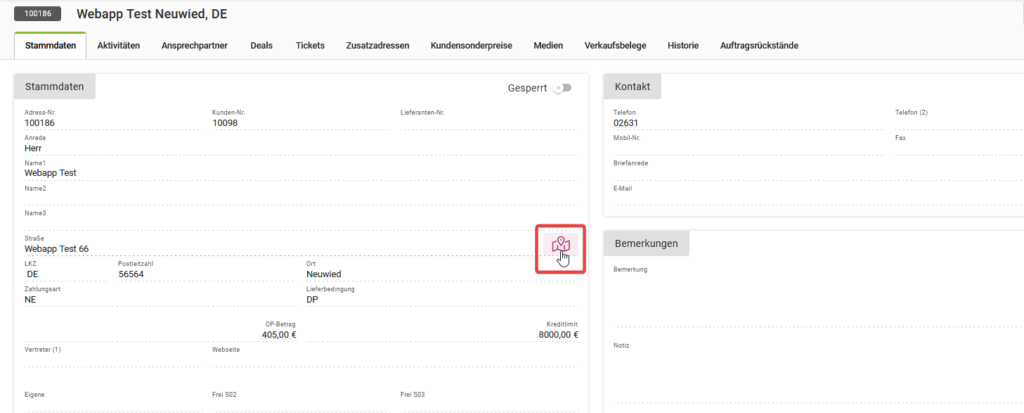
In der Adressliste können Sie nach Kunden, Lieferanten, gesperrten und nicht gesperrten Adressen selektieren, sowie eine Adressneuanlage vornehmen. Mit Klick auf die gewünschte Adresse öffnet sich diese mit einer detaillierten Übersicht sowie eine Auswahl weiterer Reiter. Zum Beispiel kann im Reiter “Stammdaten” mit Klick auf die Telefonnummer ein Anruf gestartet oder mit Klick auf die Adresskarte Google Maps geöffnet werden, um bspw. eine Routenplanung vorzunehmen.


Reiter Artikel
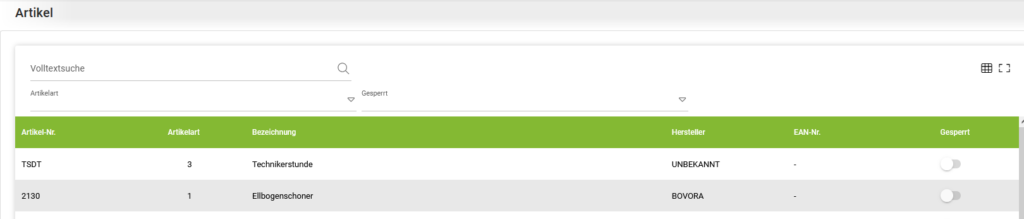
In der Artikelliste werden alle Artikel angezeigt. Das Ergebnis kann über die Volltextsuche und anhand der Filter “Artikelart” und “Gesperrt” eingegrenzt werden. Zusätzlich lassen sich, wie in allen Tabellen, die einzelnen Spalten mit Klick auf den Pfeil auf- und absteigend sortieren. Mit Anwahl des Buttons [+] (unten rechts) kann eine Artikel-Neuanlage vorgenommen werden.

Reiter Eingangsrechnungsprüfung
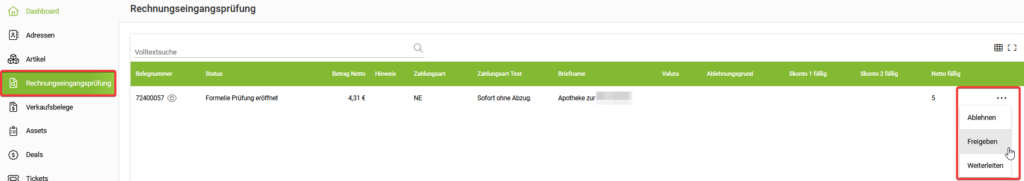
In der WebApp ist es nun möglich Eingangsrechnungen, die dem Nutzer zugewiesen sind, freizugeben, weiterzuleiten oder abzulehnen.

Wichtig: Das Zurücksetzen hingegen ist in der WebApp nicht möglich. Dies funktioniert ausschließlich in VARIO 8!
Reiter Verkaufsbelege
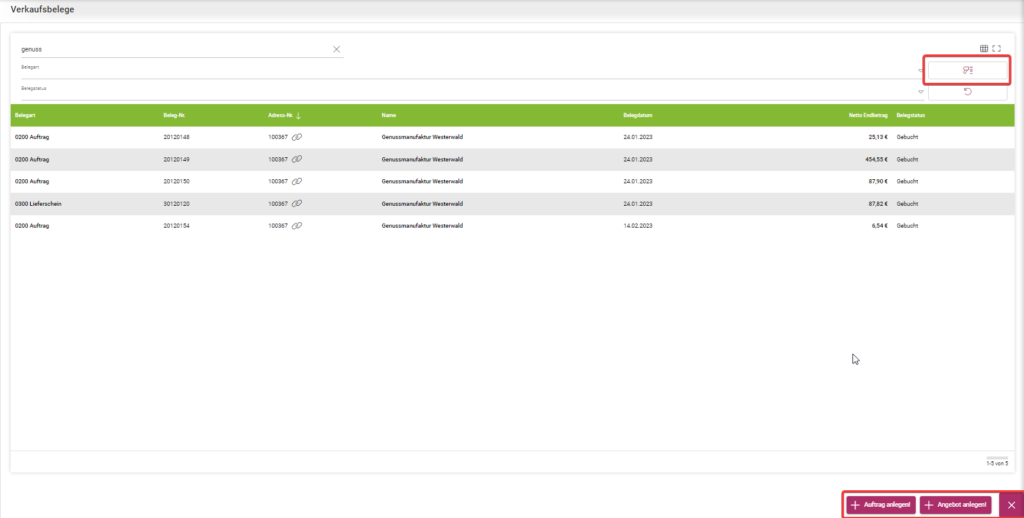
In der Auflistung werden alle Verkaufsbelege angezeigt. Das Ergebnis kann über die Volltextsuche und anhand der Filter “Belegart” und “Belegstatus” eingegrenzt werden. Zusätzlich lassen sich, wie in allen Tabellen, die einzelnen Spalten mit Klick auf den Pfeil auf- und absteigend sortieren. Mit Anwahl des Buttons [+] (unten rechts) können direkt ein Angebot sowie ein Auftrag anlegt werden.
Alternativ lässt sich über das Symbol “Scanner” ein Beleg ganz schnell finden.

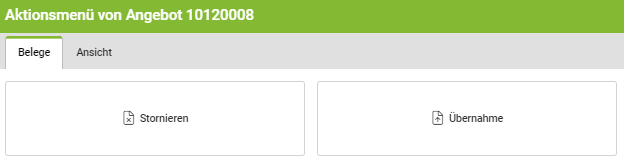
Im Beleg selbst lassen sich über die “Aktionen” Belege stornieren, anzeigen und gebuchte Angebote übernehmen.

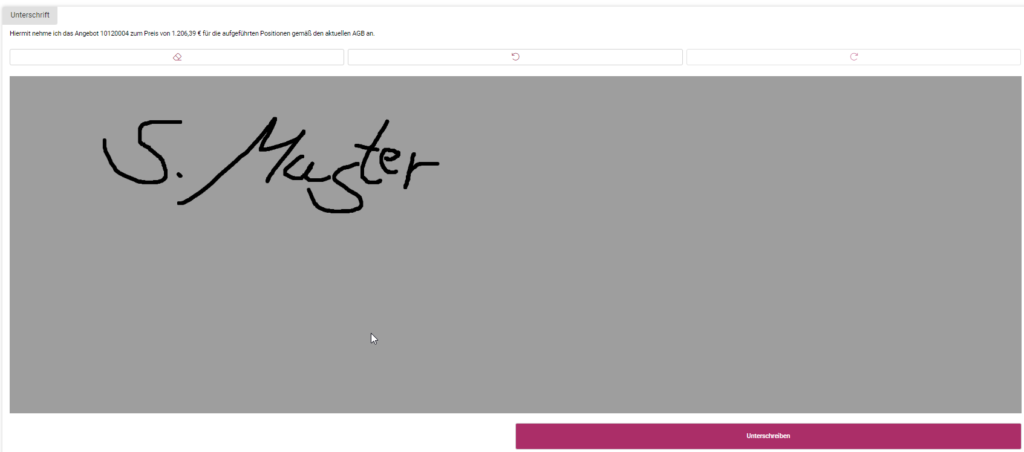
In gebuchten Belegen kann im Reiter “Unterschrift” die Signatur des Auftragsgebers z. B. per Maus, Eingabestift oder mit dem Finger erfasst werden.

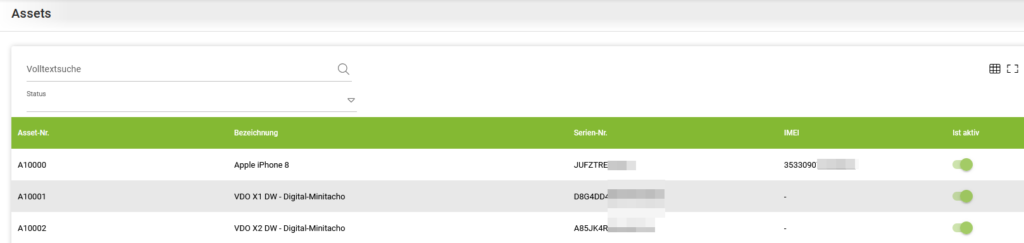
Reiter Assets
Hier können Sie sich sämtliche Informationen zu Ihren Assets aufrufen. Z. B. können Sie einsehen, wann das Asset angelegt oder geändert wurde und ob das Asset aktiv ist.

Reiter Deals
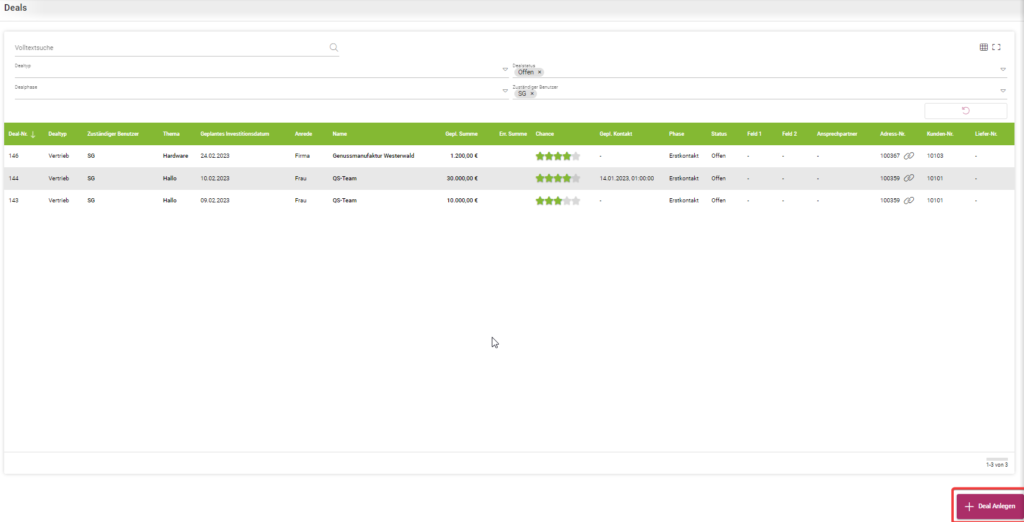
In der Auflistung werden alle Deals angezeigt. Das Ergebnis kann über die Volltextsuche, die Filter “Dealtyp, -status, -phase”, sowie den “zuständigen Benutzer” eingegrenzt werden. Zusätzlich lassen sich, wie in allen Tabellen, die einzelnen Spalten mit Klick auf den Pfeil auf- und absteigend sortieren. Mit Anwahl des Buttons [+ Deal Anlegen] (unten rechts) kann direkt ein neuer Deal anlegt werden.
Im geöffneten Deal können die Stammdaten, Aktivitäten und Kundenbelege eingesehen werden.

Nach Erstellung eines Angebots automatisch einen Deal anlegen
In der Parameterverwaltung von VARIO 8 gibt es unter Fakturierung -> Deals -> Chancen/Deals die Option, dass Deals beim Speichern eines Angebots oder beim Buchen eines Angebots automatisch erstellt werden. Diese Option greift auch in der WebApp.
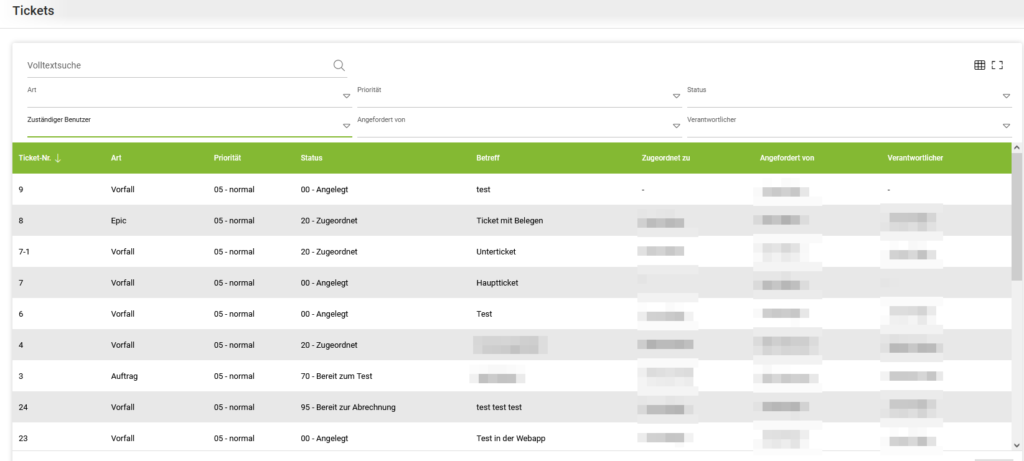
Reiter Tickets
In der Auflistung werden alle Tickets angezeigt. Das Ergebnis kann über die Volltextsuche und verschiedene Filter selektiert werden. Zusätzlich lassen sich, wie in allen Tabellen, die einzelnen Spalten mit Klick auf den Pfeil auf- und absteigend sortieren. Mit Anwahl des Buttons [+Ticket Anlegen] (unten rechts) kann direkt ein neues Ticket angelegt werden.

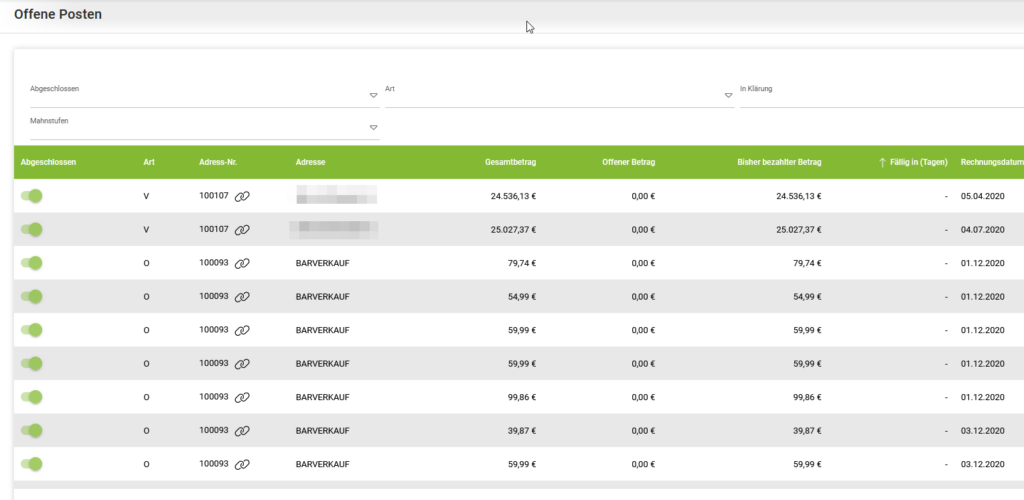
Reiter Offene Posten
Sie erhalten hier eine Übersicht Ihrer offenen Posten.
Selektieren können Sie beispielsweise nach der Mahnstufe, nach der Art, danach ob der offene Posten sich in Klärung befindet, ob diese offen oder bereits abgeschlossen sind. Mit Auswahl eines offenen Posten erhalten Sie weitere Details, wie die Stammdaten und die Zahlungshistorie.

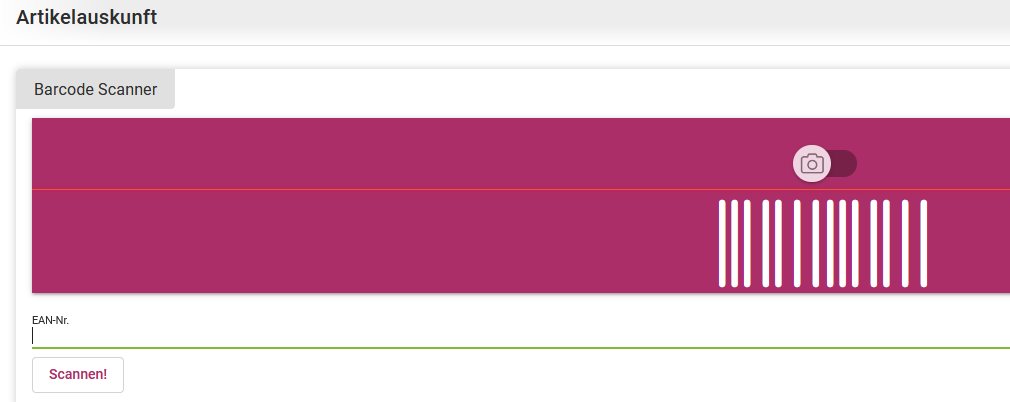
Reiter Artikelauskunft
Diese Funktion dient der Schnellauskunft. Durch Scannen des Artikel-EAN-Codes (Toggle für die Kamera aktivieren!), oder durch Scannen der manuellen Eingabe der EAN-Nr., werden Ihnen alle im Code enthaltenen Artikelinformationen angezeigt.

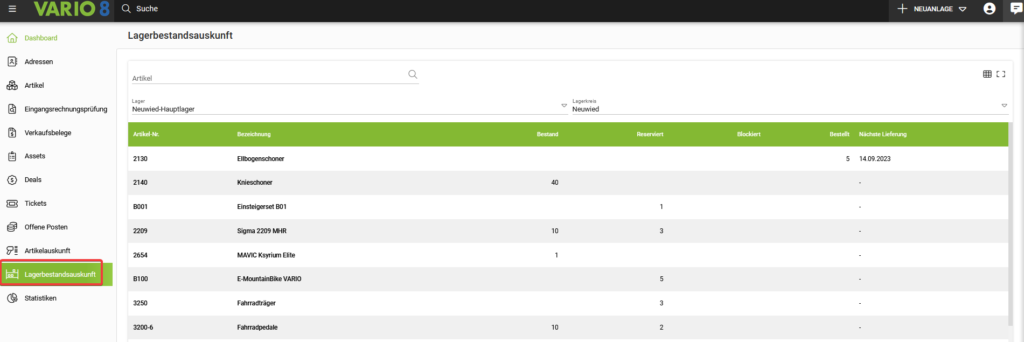
Reiter Lagerbestandsauskunft
Hier erhalten Sie eine Übersicht über Ihre Bestände im ausgewählten Lager des ausgewählten Lagerkreises. Es wird im Standard immer der Lagerkreis ausgewählt der bei dem angemeldeten Benutzer in der VARIO hinterlegt ist. Den Lagerkreis können Sie entweder hier in der Selektion ändern, oder mit einem Klick auf das Benutzermenü oben rechts.

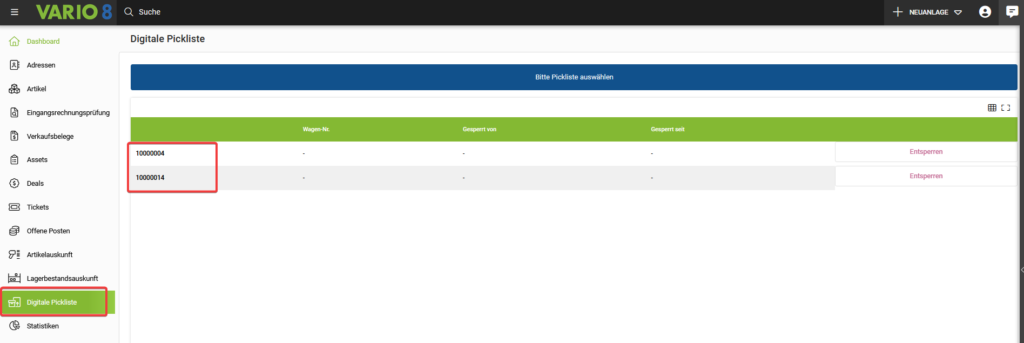
Digitale Pickliste
Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenHier erhalten Sie eine Übersicht über die digitalen Picklisten. Damit dieser Menüpunkt sichtbar ist, wird folgendes benötigt:
- Die Lizenz Sammelkommissionierung
- Der angemeldete Benutzer muss vom Typ Standard, WebApp oder Lager sein
- Im ausgewählten Lagerkreis muss die Kommissionierart Sammelkommissionierung, oder Rollende Box Kommissionierung aktiv sein

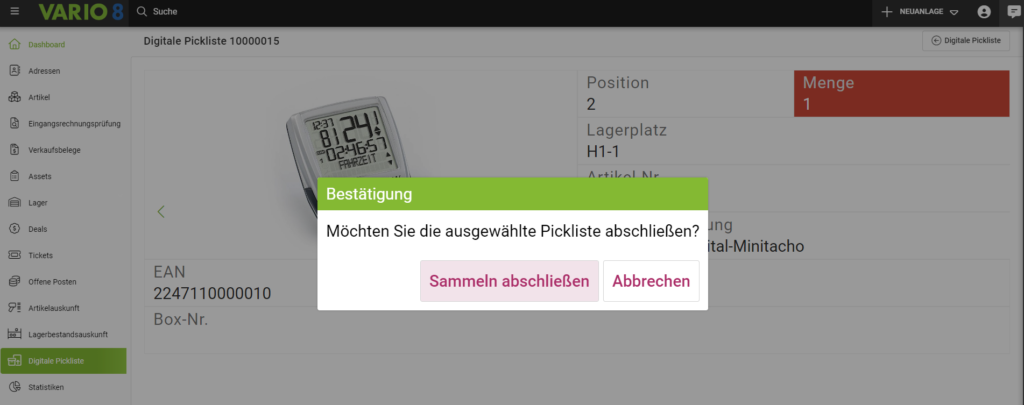
Die Positionen dienen nur zur Anzeige, es können keine Eingaben gemacht werden. Zur nächsten Position kommen Sie durch swipen nach links, wenn Sie auf der letzten Position der Pickliste nach links swipen erscheint eine Abfrage, ob die Pickliste abgeschlossen werden soll.

Reiter Statistiken
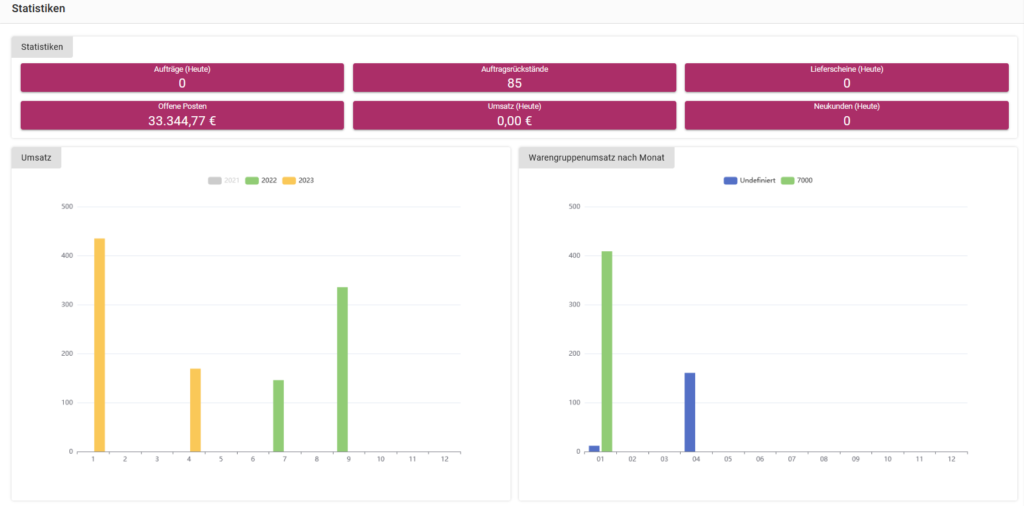
Dashboard
In den Statistiken wird Ihnen eine Übersicht der Aufträge, der offenen Posten, der Auftragsrückstände, der heutigen Lieferscheine, des Umsatzes und der Neukunden des aktuellen Tags dargestellt.

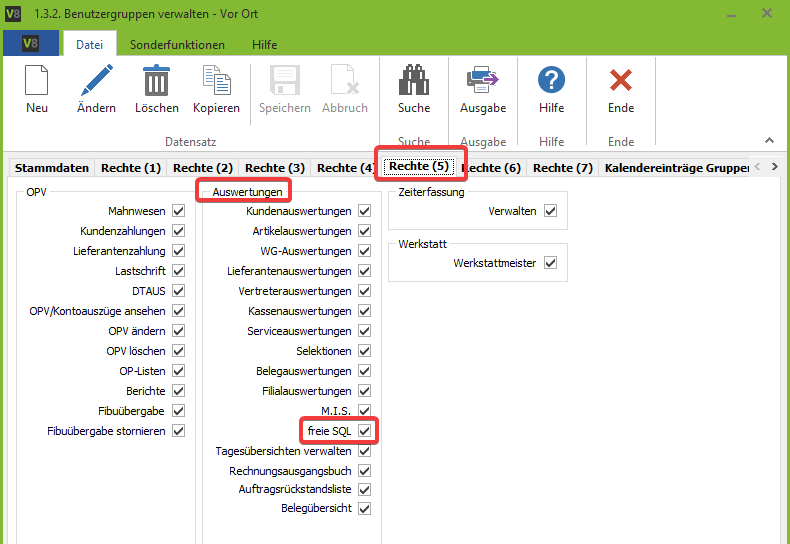
Freie SQL
Damit Sie die ‘freie SQL’ in der WebApp nutzen können, muss für die Benutzergruppe zu der der angemeldete Benutzer gehört, das Recht ‘freie SQL’ gesetzt sein. Das Recht (die Checkbox) finden Sie in der Benutzergruppenverwaltung im Reiter ‘Rechte (5)’ im Bereich ‘Auswertungen’.

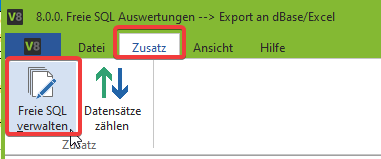
Des Weiteren muss in der Vario in der “Freien SQL Auswertung” (Menüpunkt 8.0.0.) im Tab ‘Zusatz’ -> ‘Freie SQL verwalten’..

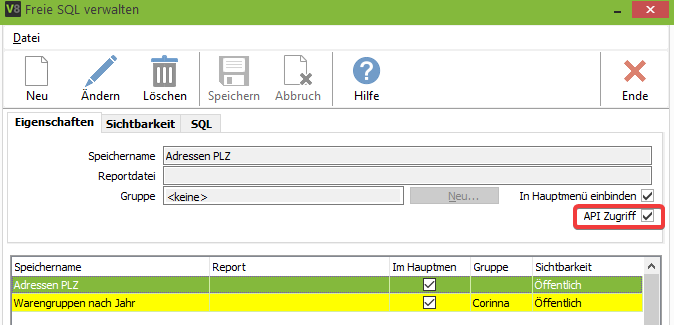
..die Checkbox ‘API Zugriff’ für die jeweilig benötigte SQL gesetzt sein.

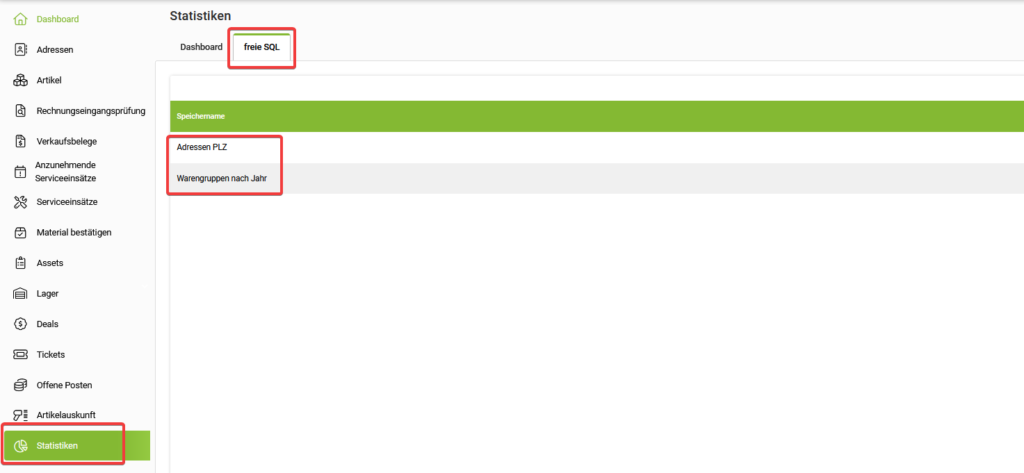
Nachdem Sie diese Einstellungen vorgenommen haben, finden Sie unter ‘freie SQL’ alle SQLs, die für die WebApp freigegeben sind.

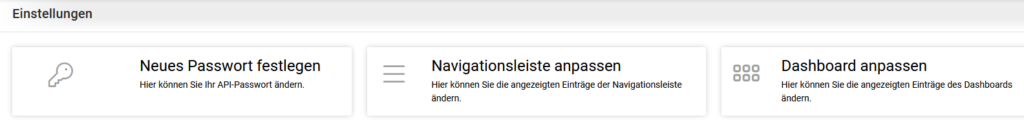
Reiter Einstellungen
Im Reiter ‘Einstellungen’ können Sie verschiedene Einstellungen vornehmen. sie können z. B. ein neues Passwort festlegen oder das Dashboard, sowie die Navigationsleiste anpassen.

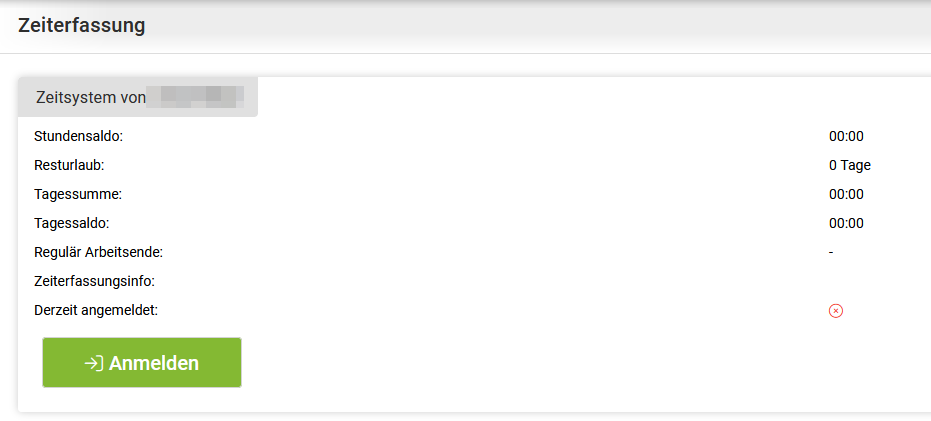
Zeiterfassung
In der Zeiterfassung sind Stundensaldo, Resturlaub, Tagessumme, Tagessaldo, reguläres Arbeitsende und die Zeiterfassungsinfo des App-nutzenden Mitarbeiters ersichtlich, und, ob dieser an- oder abgemeldet ist.

Vor-Ort-Service
Wir haben in unsere WebApp auch viele neue Funktionen für das Modul Vor-Ort-Service integriert.
Hierzu finden Sie alle Informationen auf der entsprechenden Handbuchseite zu WebApp Funktionen für den Vor-Ort-Service.
FAQ
Der Prozess kann nicht auf die Datei zugreifen, da sie von einem anderen Prozess verwendet wird. Woran liegt das?
Ein anderes Programm nutzt denselben Port, wie für den Dienst ausgewählt wurde.
Meine Zugangsdaten sind nicht korrekt. Was kann ich tun?
Zuerst muss der Benutzer in der VARIO angelegt sein und ein API-Kennwort für ihn gesetzt werden. Das API-Kennwort ist nicht das Anmeldepasswort in VARIO 8.
Warum zeigt die WebApp nur ein weißes Bild an?
Wahrscheinlich wurde die WebApp nicht korrekt installiert. In dem Fall müssen alle Dateien aus dem WebApp-Ordner auf dem Web-Server abgelegt werden.
Die WebApp zeigt bei der Navigation 404-Fehlermeldungen an.
Die WebApp nutzt Browser-Routing, nutzt aber intern nur eine Datei. Der Apache/Nginx Server muss entsprechend konfiguriert werden. In nginx/conf/nginx.conf müssen Sie folgende Zeile suchen und ändern:
-location / {
…
}
ändern zu
-location / {
try_files $uri $uri/ /index.html;
}
Die WebApp Endpoints (z.B. Login, Basisdaten etc.) werden nicht gefunden (404).
In der config.js ist es zwingend erforderlich, das Protokoll (http / https) mit anzugeben, da der Browser den Hostname andernfalls nicht als solchen erkennt und den Hostname des Web-Servers verwendet.
Falsch: var RESTServer = ‚192.168.2.1:447‘, Richtig: ‚http://192.168.2.1:447‘
Die neue Konfiguration führt zu einem Fehler.
Bei der Konfiguration kann es vorkommen, dass im Browser eine alte Konfiguration gecached wird. Um die Seite zu aktuallisieren drücken Sie strg + F5.
Haben Sie Fragen die hier dringend erscheinen sollten? Dann senden Sie uns bitte eine E-Mail mit Ihrer Frage an Support@vario.ag und dem Betreff FAQ.